Si ce n'est pas déjà fait, jetez un œil d'abord dans la section Web Designer.
(si vous n'êtes ni designer ni développeur, ce qui suit est composé de hiéroglyphes étranges)
Donc, vous l'aurez compris, la première inclusion sert à bufferiser la sortie via un ob_start()
et la seconde à envoyer le tout au client, via un ob_end_flush(), et vous imaginez bien qu'entre temps,
il y deux ou trois trucs qui se passent... DFO est entièrement développé sous forme de Plug-ins.
Comment fonctionne DFO
Lors de l'appel d'une page PHP, DFO effectue dans l'ordre :
- Rediriger la sortie vers un buffer :
ob_start(). - Appeler tous les Plug-ins.
- Envoyer le buffer modifié par les Plug-ins au client.
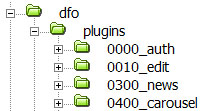
Et c'est très simple, écrivez votre Plug-in et insérez-le dans le bon dossier :

Vous voyez, l'ordre d'appel des Plug-ins est dicté par le nom des dossiers.
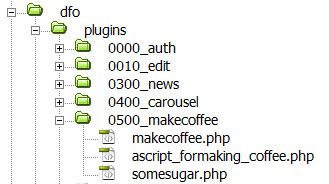
Si vous désirez développer un Plug-in qui fasse le café,
vous l'appellerez sans doute MakeCoffee, intégrez-le comme ça :

Le noyau de DFO va appeler votre script : dfo/0500_makecoffee/makecofee.php.
Là, vous faites tout ce que vous voulez en bénéficiant de :
- Bien sûr, le buffer contenant la page HTML, éventuellement affectée par les Plug-ins placés avant le votre et
avant qu'il soit envoyé au client.
- Une
array() très complète contenant toutes les informations sur toutes les balises
contenant un data-dfo="..." - Plein de variables globales et de fonctions intéressantes pour traiter la page comme bon vous semble,
avant qu'elle s'affiche au client.
- Tout ce qu'il faut pour ajouter un module spécifique au back-office en bénéficiant d'une architecture MVC complète.
- Et s'il vous manque quelque chose, faites-moi signe ;)
PHP ou jQuery ? C'est vous qui décidez ! En PHP vous disposez de toutes les
fonctions adéquates vous permettant d'accéder à la base (MVC). Vous pouvez aussi manipuler le code HTML en PHP
(c'est plus safe au cas où ne s'en souviendrait pas...). Sinon vous pouvez également intégrer tous vos scripts jQuery,
qu'ils soient de votre cru ou celui d'un autre.

 DFO est un gestionnaire de contenu de site Internet.
Il vous permet de modifier vous-même votre site, même si vous n'avez aucune qualification dans le domaine,
du moment que vous sachiez vous servir un peu d'un ordinateur.
DFO est un gestionnaire de contenu de site Internet.
Il vous permet de modifier vous-même votre site, même si vous n'avez aucune qualification dans le domaine,
du moment que vous sachiez vous servir un peu d'un ordinateur. Vous vous posez les bonnes questions !
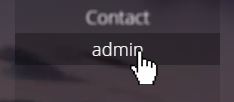
Vous vous posez les bonnes questions ! Faites comme si ce présent site était le votre ! Donc, commencez par cliquer sur « admin » dans
le menu à gauche.
Faites comme si ce présent site était le votre ! Donc, commencez par cliquer sur « admin » dans
le menu à gauche.
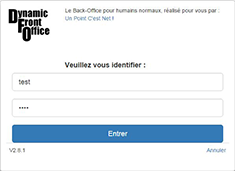
 Vous serez redirigé sur un formulaire vous invitant à entrer vos identifiants.
C'est presque le plus compliqué : se souvenir d'un mot de passe de plus...
Malheureusement c'est nécessaire, car il n'y a que vous qui devez pouvoir modifier votre site.
Vous serez redirigé sur un formulaire vous invitant à entrer vos identifiants.
C'est presque le plus compliqué : se souvenir d'un mot de passe de plus...
Malheureusement c'est nécessaire, car il n'y a que vous qui devez pouvoir modifier votre site.